
In this post, we are going to look at how we can use Nepali Date Picker in a jQuery/ReactUI modal popup.
I have seen a lot of queries from the users having difficulty using the nepali date picker in a modal popup. Most people use jQuery with their websites and web applications, so I am including examples here.
You can view the completed sample code here:
https://plnkr.co/plunk/mt9fjpkn6EbWuExq
Lets start by creating a simple web page with jQuery and bootstrap.

Here is the result of the above code:

Now, lets add the code to add a button and on click it would show a modal popup. For this, we are pulling the example modal popup as provided by bootstrap here:
https://getbootstrap.com/docs/5.0/components/modal/#live-demo
Here is what it looks after we add the button and click on it to show the modal popup.

Next, lets add the Nepali Date Picker, now that we have a working jQuery modal popup. We can do it using different ways, either directly downloading the required files from http://nepalidatepicker.sajanmaharjan.com.np/ or using npm.
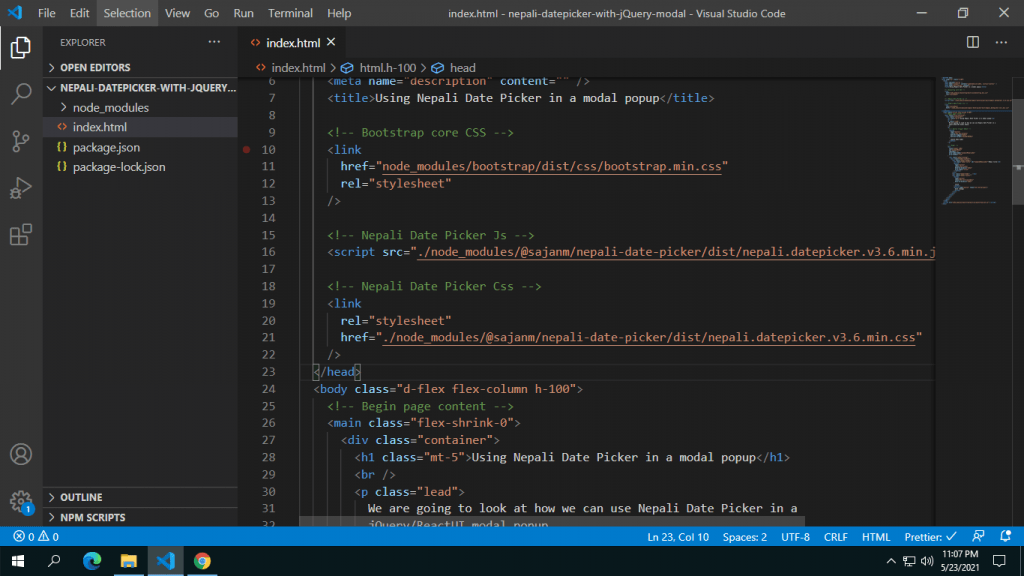
npm install @sajanm/nepali-date-pickerNow add the corresponding js and css files for the Nepali Date Picker into your project.
<!-- Nepali Date Picker Js -->
<script src="./node_modules/@sajanm/nepali-date-picker/dist/nepali.datepicker.v3.6.min.js"></script>
<!-- Nepali Date Picker Css -->
<link rel="stylesheet" href="./node_modules/@sajanm/nepali-date-picker/dist/nepali.datepicker.v3.6.min.css"/>
Our code should look like this.

<input type="text" id="nepali-date-picker" />Similarly, adding the jQuery script to initialize the above text box with Nepali Date Picker, we can write the following code.
$(document).ready(function () {
// Initialize Nepali Date Picker
$("#nepali-date-picker").nepaliDatePicker();
});
Now, when we go back to the browser, and try to click on the input box, you can see the Nepali Calendar Date Picker.

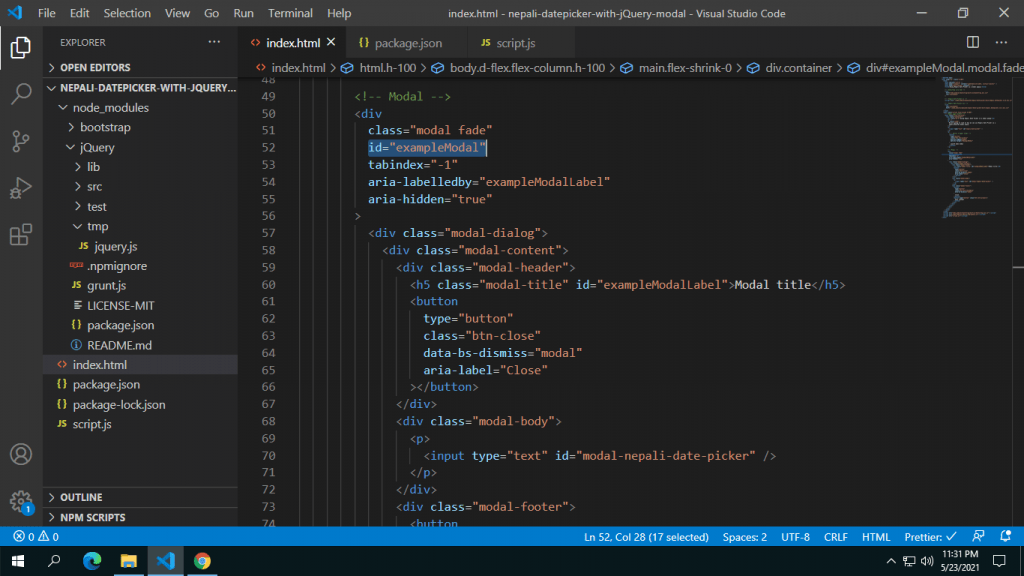
Now, lets add a new textbox inside the modal and add required javascript initialization for it.
<div class="modal-body">
<p>
<input type="text" id="modal-nepali-date-picker" />
</p>
</div>
$(document).ready(function () {
// Initialize Nepali Date Picker
$("#nepali-date-picker").nepaliDatePicker();
// Initialize Nepali Date Picker for Modal
$("#modal-nepali-date-picker").nepaliDatePicker({
container: "#exampleModal",
});
});
In the Nepali Date Picker initialization for the text box inside the modal popup, we are adding a new attribute container: "#exampleModal". This is an important step that cant be avoided for the nepali date picker to run correctly in a modal popup. The container attribute signifies which element in the html code to append the Nepali Date Picker to. By default, it appends to the body, but for the modal popup, it needs to get appended to the direct parent, which is the modal popup. In the HTML code, you can see that exampleModal is the id of the Modal div.

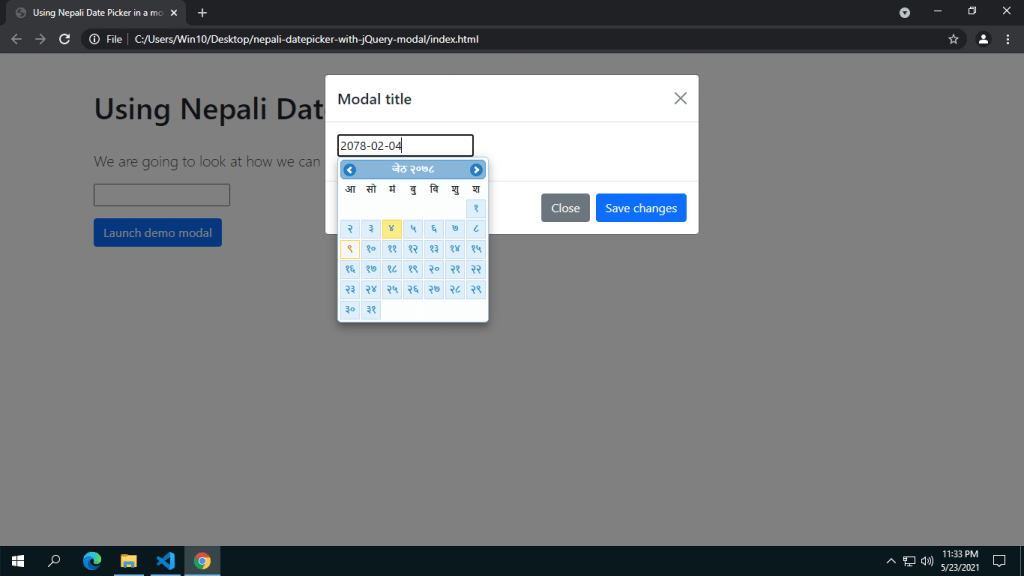
Once, all the code have been added and initialized correctly, you should be able to open the modal popup and use the Nepali Date Picker inside it correctly. Here is the final output.

You can view the complete code on Github:
https://github.com/sajanm/nepali-date-picker-in-a-modal-popup
Happy Coding 🙂